Gestern hatte ein Kollege beim Aufsetzen einer Website ASP.NET MVC 4 auf einem IIS unter Windows Server 2008 R2 eine Fehlermeldung:
[CryptographicException: Unbekannter Fehler -1073741766.] System.Security.Cryptography.ProtectedData.Protect(Byte[] userData, Byte[] optionalEntropy, DataProtectionScope scope) +504 Oracle.ManagedDataAccess.Client.ConnectionString.Secure() +493 OracleInternal.ConnectionPool.PoolManager`3.Initialize(ConnectionString cs) +1760 OracleInternal.ConnectionPool.OraclePoolManager.Initialize(ConnectionString cs) +21 OracleInternal.ConnectionPool.OracleConnectionDispenser`3.GetPM(ConnectionString cs, PM conPM, ConnectionString pmCS, Byte[] securedPassword, Byte[] securedProxyPassword, Boolean& bAuthenticated, Boolean& newPM) +296 OracleInternal.ConnectionPool.OracleConnectionDispenser`3.Get(ConnectionString cs, PM conPM, ConnectionString pmCS, Byte[] securedPassword, Byte[] securedProxyPassword) +1576 Oracle.ManagedDataAccess.Client.OracleConnection.Open() +3756 OracleInternal.EntityFramework.EFOracleProviderServices.GetDbProviderManifestToken(DbConnection connection) +274 System.Data.Common.DbProviderServices.GetProviderManifestToken(DbConnection connection) +91 [ProviderIncompatibleException: Der Anbieter hat keine ProviderManifestToken-Zeichenfolge zurückgegeben.] System.Data.Common.DbProviderServices.GetProviderManifestToken(DbConnection connection) +10947809 System.Data.Entity.ModelConfiguration.Utilities.DbProviderServicesExtensions.GetProviderManifestTokenChecked(DbProviderServices providerServices, DbConnection connection) +48 [ProviderIncompatibleException: An error occurred while getting provider information from the database. This can be caused by Entity Framework using an incorrect connection string. Check the inner exceptions for details and ensure that the connection string is correct.] System.Data.Entity.ModelConfiguration.Utilities.DbProviderServicesExtensions.GetProviderManifestTokenChecked(DbProviderServices providerServices, DbConnection connection) +242 System.Data.Entity.DbModelBuilder.Build(DbConnection providerConnection) +82 System.Data.Entity.Internal.LazyInternalContext.CreateModel(LazyInternalContext internalContext) +88 System.Data.Entity.Internal.RetryLazy`2.GetValue(TInput input) +248 System.Data.Entity.Internal.LazyInternalContext.InitializeContext() +524 System.Data.Entity.Internal.InternalContext.GetEntitySetAndBaseTypeForType(Type entityType) +26 System.Data.Entity.Internal.Linq.InternalSet`1.Initialize() +71 System.Data.Entity.Internal.Linq.InternalSet`1.GetEnumerator() +21 System.Collections.Generic.List`1..ctor(IEnumerable`1 collection) +446 System.Linq.Enumerable.ToList(IEnumerable`1 source) +80
Zunächst war es eine Herausforderung, statt den „normalen“ Oracle.DataAccess-Klassen die Oracle.ManagedDataAccess-Klassen zum Laufen zu bringen. Hier haben uns zwei Artikel geholfen:
- „Oracle Managed ODP.NET“ – Weblog-Artikel eines Inders zum Thema Konfiguration via Web.config.
- „Deploying and Configuring ODP.NET to work without installation with Entity Framework“ – Stack-Overflow-Artikel zum ähnlichen Thema .
Wir haben dann zum Lösen des eigentlichen Fehlers lange rumgesucht, viel ausprobiert und schließlich beim Weblog-Artikel „SOLVED: Windows Identity Foundation – “The system cannot find the file specified”“ fündig geworden.
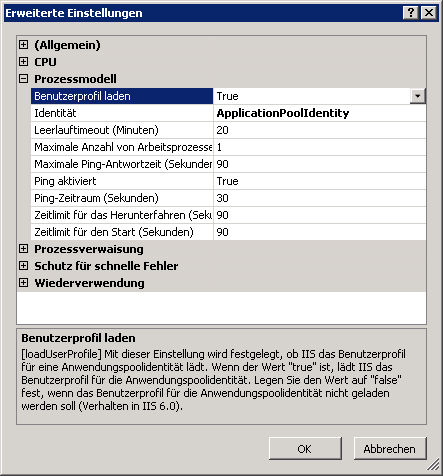
Die Lösung bestand dann schlicht darin, im Anwendungspool (App Pool) für die Anwendung die Option „Benutzerprofil laden“ auf „True“ zu stellen:

Danach lief alles wie gewünscht.