In WordPress könnt Ihr einen Artikel in der Übersicht verkürzt darstellen und bei Klick auf einen „Read More“-Link kann der Besucher dann den ganzen Artikel lesen.
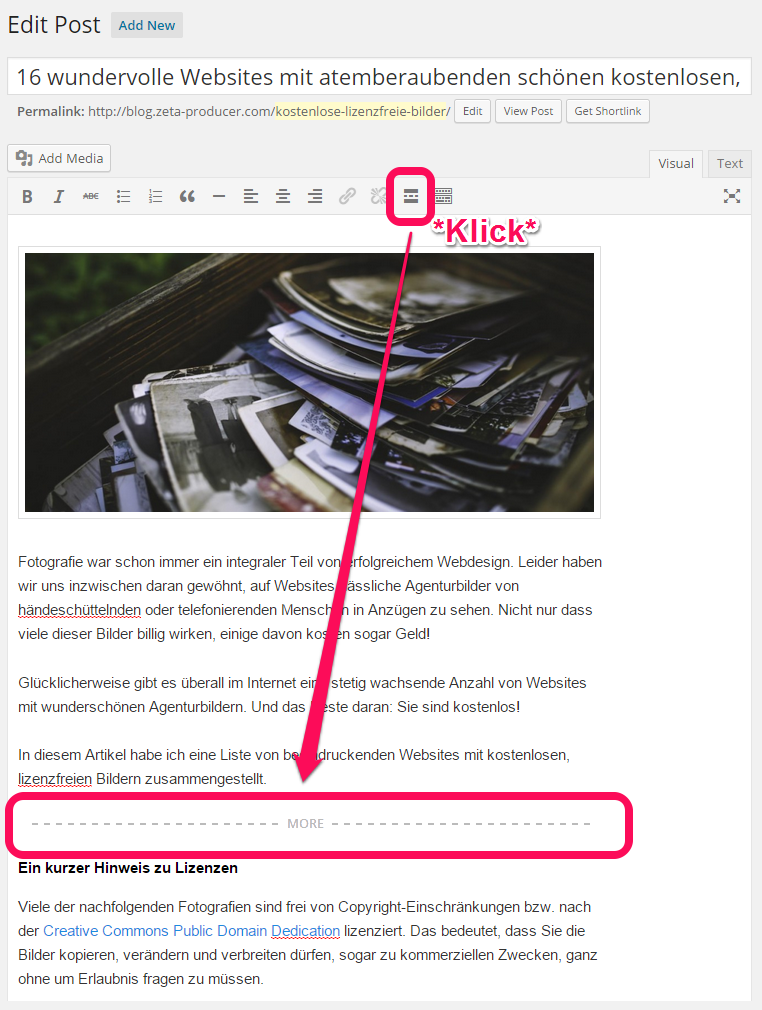
Im Admin-Bereich sieht das so aus:

Bei mir war der Link standardmäßig recht unscheinbar (fast ohne CSS, nur wie ein normaler Link) und außerdem in Englisch und zu guter letzt wollte ich, dass der Link nicht mitten in den Artikel springt, sondern dass die Scrollposition am Anfang der Seite steht.
Und genau dafür gibt es ein WordPress-Tutorial „Customizing the Read More“ direkt beim Hersteller selbst.
Das bedingt ein ändern der functions.php-Datei des Themes. Um das zu vermeiden habe ich mir das WordPress-Toolbox-Plugin installiert und damit konnte ich dann nachfolgenden Quelltext als Datei custom_more.php, ganz ohne Änderung von functions.php installieren:
<?php
// http://codex.wordpress.org/Customizing_the_Read_More
function remove_more_link_scroll( $link ) {
$link = preg_replace( '|#more-[0-9]+|', '', $link );
return $link;
}
add_filter( 'the_content_more_link', 'remove_more_link_scroll' );
// --
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Lesen Sie weiter <span class=\"meta-nav\">→</span></a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
?>
Anschließend habe ich noch das CSS in der Theme-Datei style.css etwas erweitert:
a.more-link {
font-weight: bold;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
padding: 10px 15px 10px 15px;
opacity: 0.9;
color: white;
background: #23A6C0; /* Show a solid color for older browsers */
background: -moz-linear-gradient(#42C5DF, #0689A3);
background: -o-linear-gradient(#42C5DF, #0689A3);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#42C5DF), to(#0689A3)); /* older webkit syntax */
background: -webkit-linear-gradient(#42C5DF, #0689A3);
-webkit-box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
-moz-box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
box-shadow: rgba(0, 0, 0, 0.4) 0px 1px 2px;
}
a.more-link:hover {opacity: 1.0;
text-decoration: none;
font-weight: bold;
}
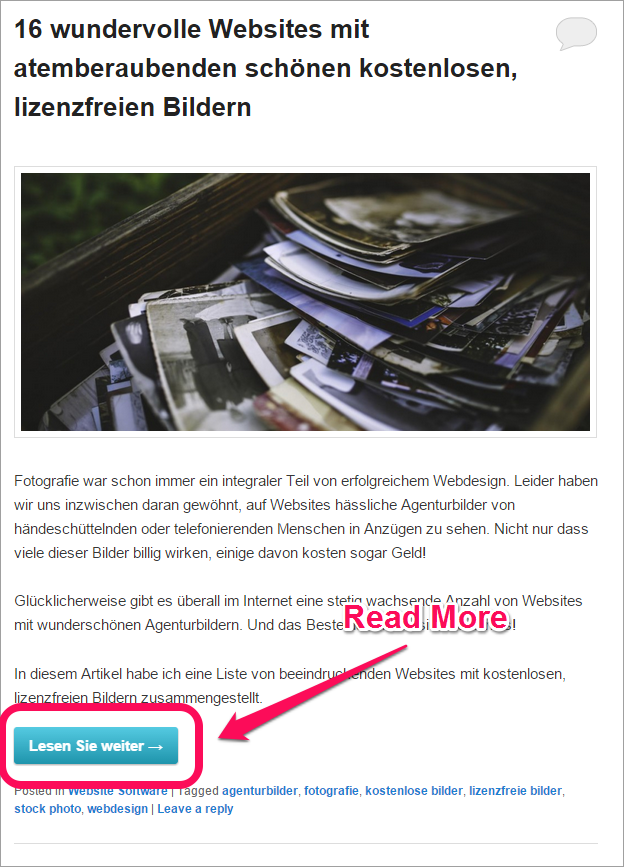
Und das ist dann das Ergebnis: